프론트 틀을 구현해 봐야겠다.
먼저 CRUD만 구현하려고 한다.
메인 페이지에는 작성한 글 목록과 글 작성 버튼을 구현하고
글 페이지 에서는 수정과 삭제 버튼을 구현 할 것이다.

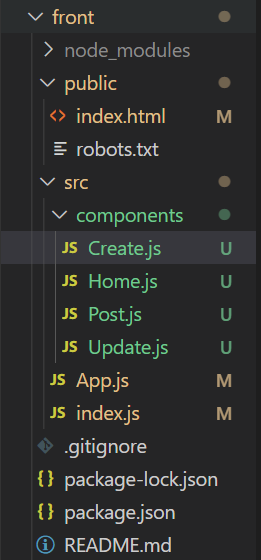
컴포넌트 폴더를 만들어 주고 그안에 작성할 페이지 별로 파일을 만들었다.

JS안에서 CSS를 적용하기 위해 styled-components 라이브러리를, 라우팅을 위해 react-router-dom 라이브러리를 설치했다.

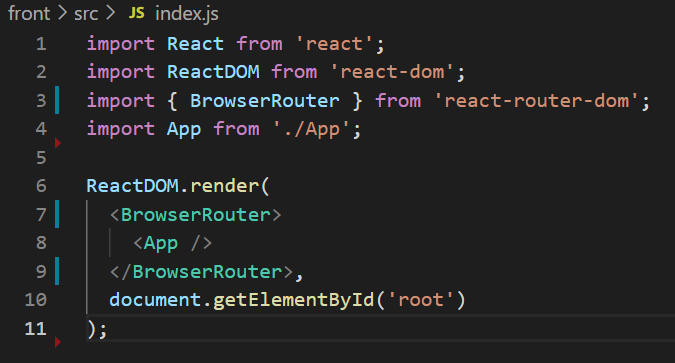
라우터 적용을 위해 index.js 에서 BrowserRouter 라는 컴포넌트를 사용한다.
*import 할때 중괄호에 관하여 : export 할 때 default로 선언된 내용은 중괄호 없이 받을 수 있으며 변수명이 달라도 된다. 그러나 default로 선언되지 않은 것들은 중괄호 안에서 무조건 보내진 변수명을 사용해야 한다.
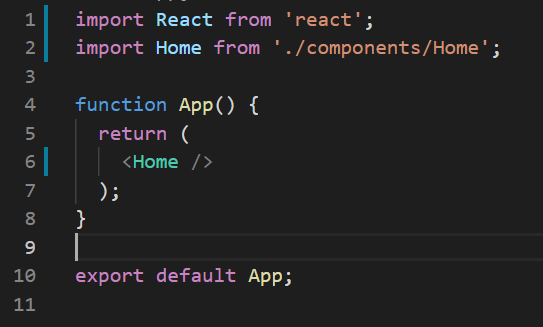
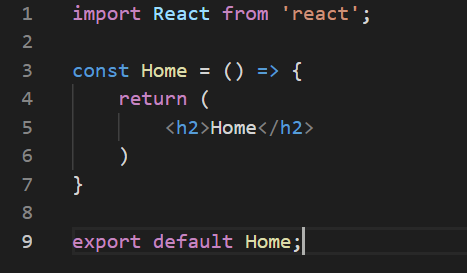
Home.js 파일을 작성하고 App.js 에서 임포트 해서 사용해 보자.



잘 작동 된다.
대충 꾸며보자



잘나온다.
이제 글쓰기 링크를 눌렀을 때 글 작성 페이지를 나오게 해보자
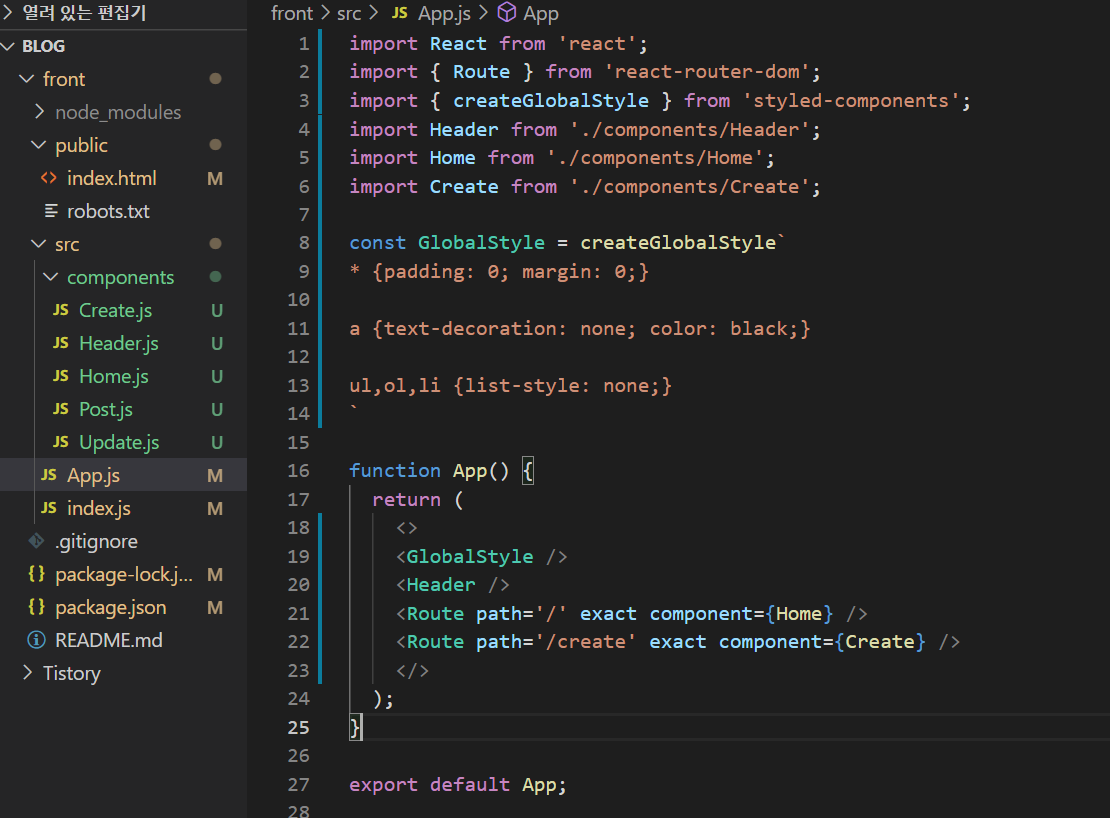
그러기 위해 App.js 에서 Route 컴포넌트를 이용해 url 에 따라 다른 컴포넌트를 보여주게 해야한다.

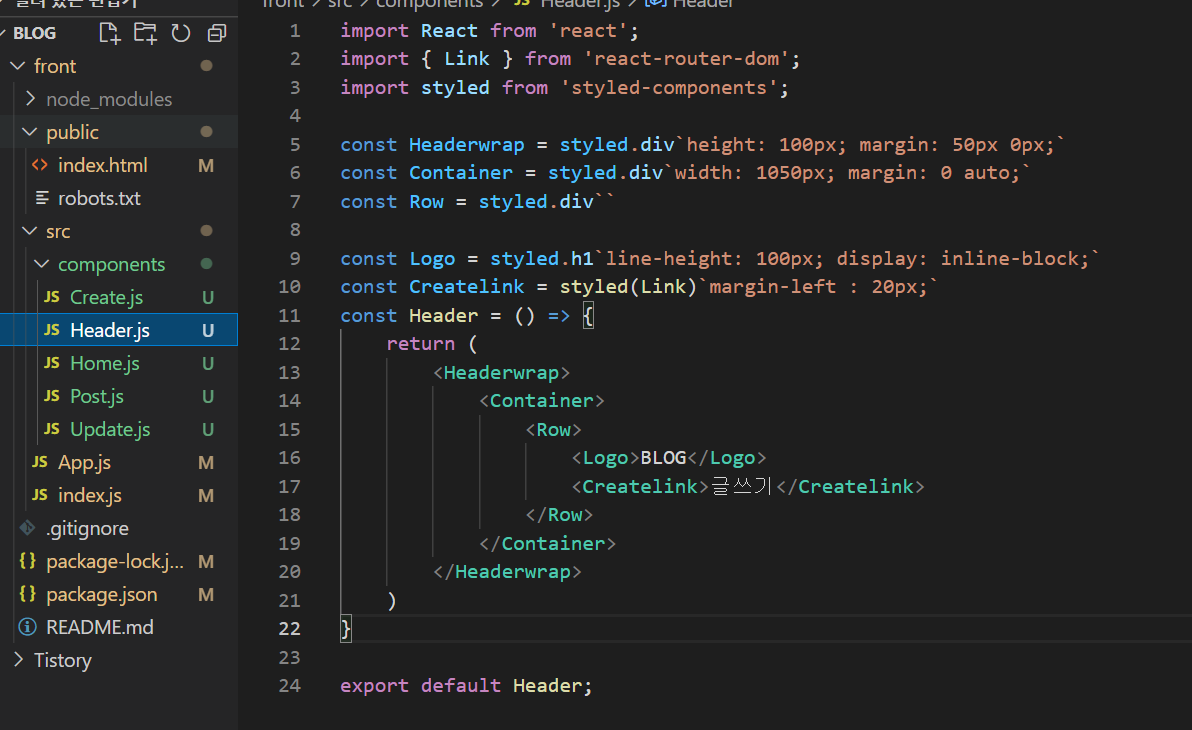
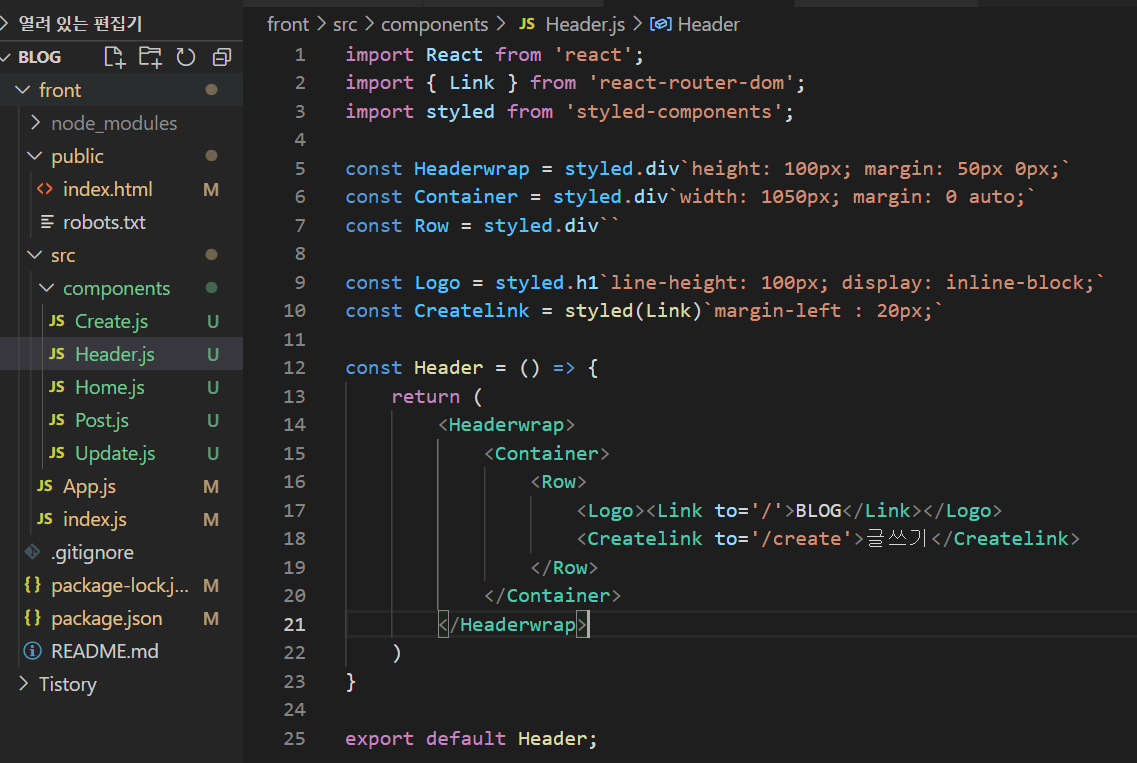
create.js 코드를 작성하고 header.js 에서 로고와 글쓰기링크에도 링크를 걸었다.



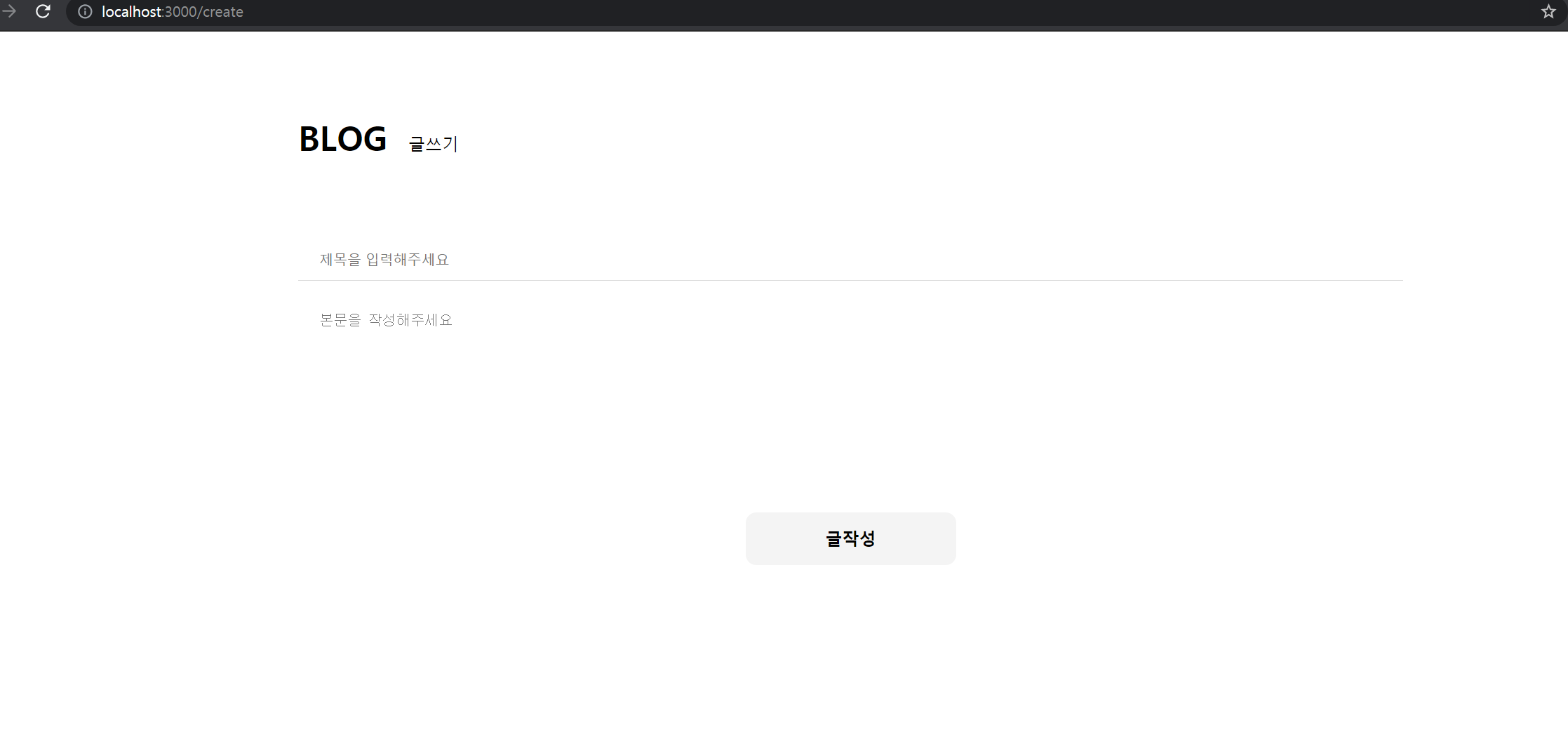
잘 작동된다.


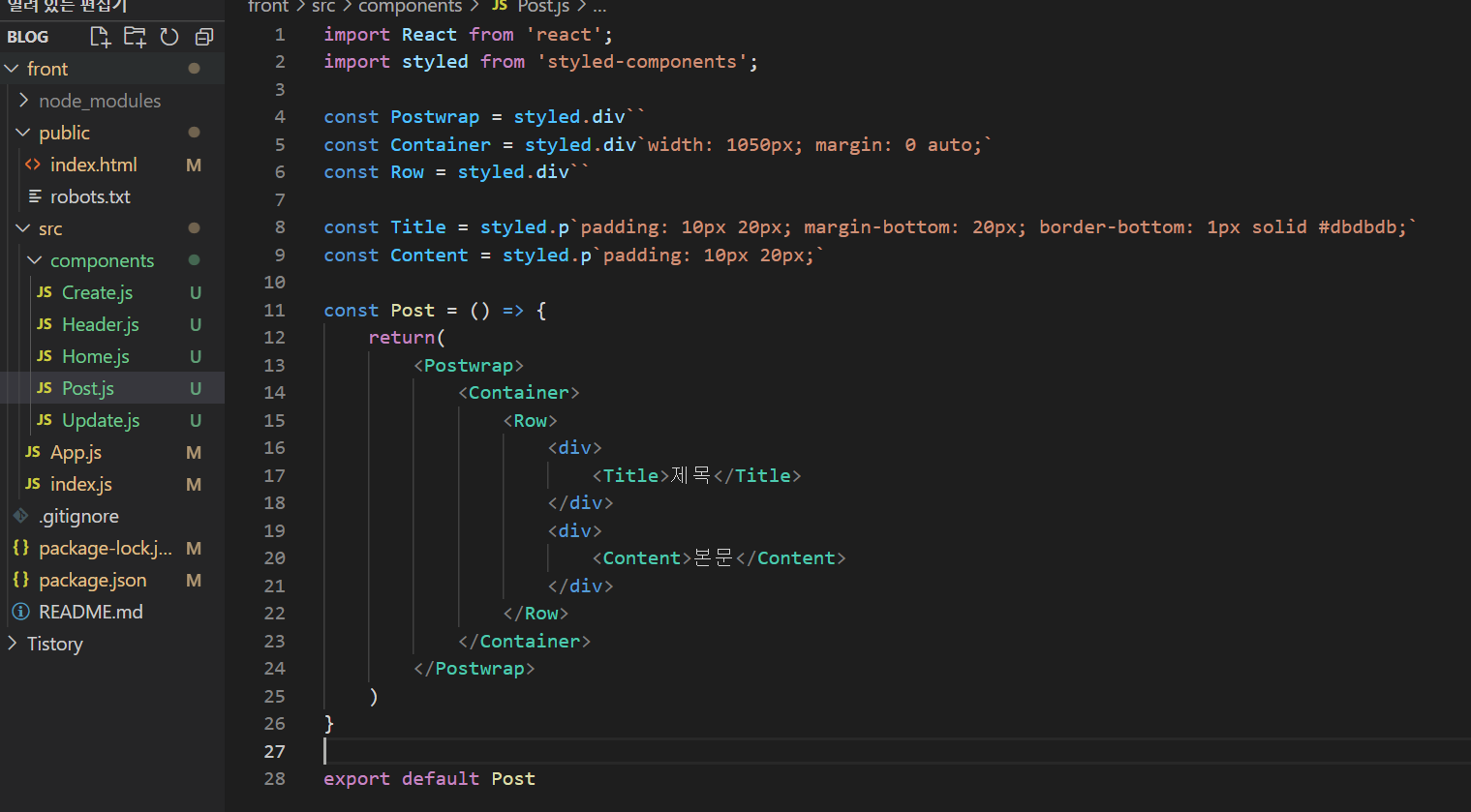
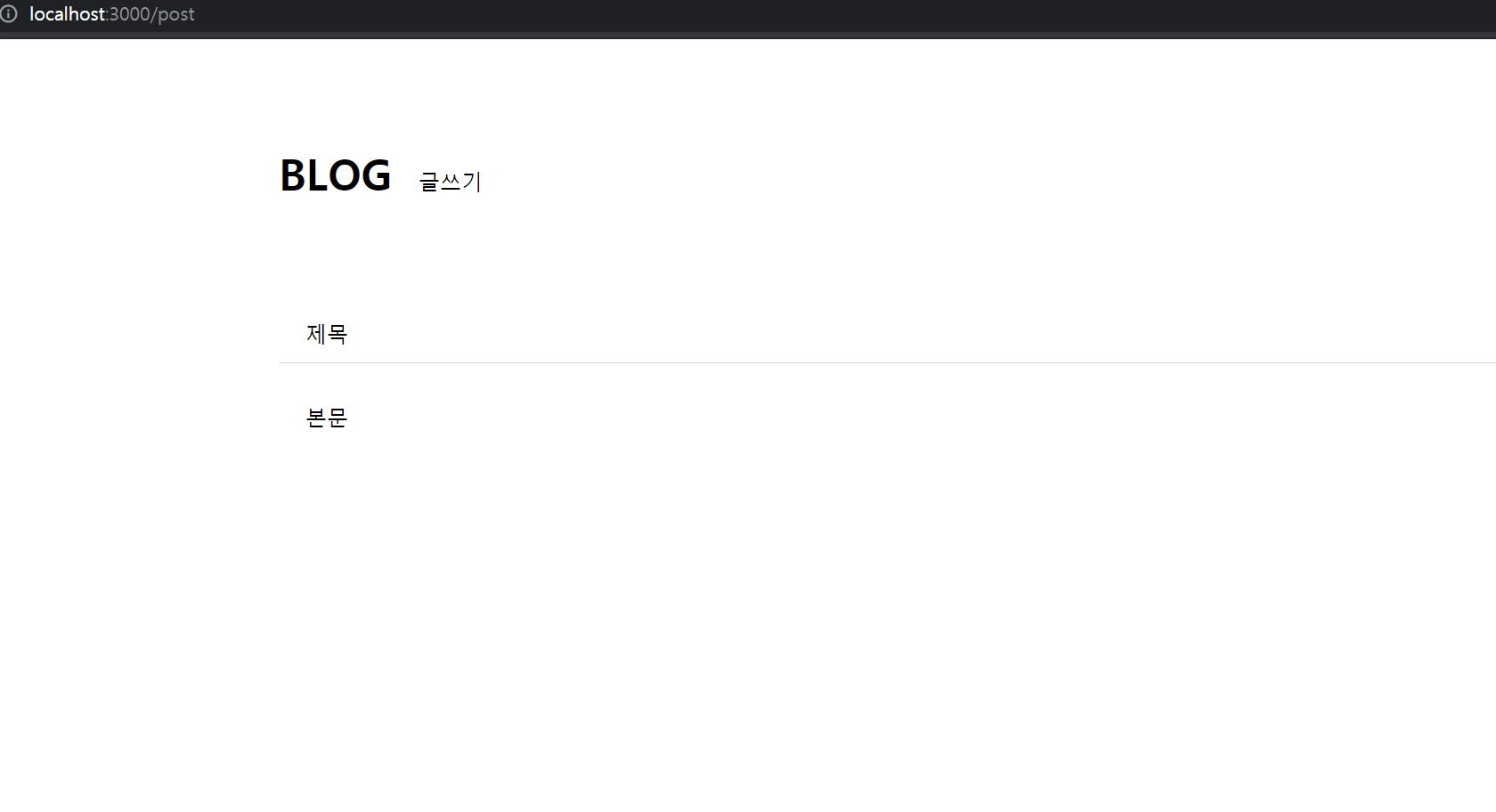
post.js 도 잘 나온다.
이제 axios를 이용해 글작성 페이지에선 글을 서버쪽으로 전송하고 홈화면에서는 서버에서 받아와 출력을 해야겠다.
'프로젝트 > 블로그' 카테고리의 다른 글
| (6) 블로그 만들기 -AWS EC2, XSHELL (0) | 2021.07.25 |
|---|---|
| (5) 블로그 만들기 - AWS EC2 (0) | 2021.07.24 |
| (4) 블로그 만들기 - 읽기,수정,삭제 (0) | 2021.07.23 |
| (3) 블로그 만들기 - 비구조화 할당,axios,cors (0) | 2021.07.23 |
| (1) 블로그만들기 - 기본설정 (react,nodejs,aws) (0) | 2021.07.17 |