공부겸 개인 블로그를 만들어 보려고 한다

먼저 npx create-react-app 를 입력해 리액트 프로젝트를 만든다.
*npx : 일회성으로 최신 버전의 노드 패키지를 내려받아 설치시켜주는 노드 패키지
*CRA : 리액트 개발을 바로 시작할 수 있도록 프로젝트 구조 작업, 설정 작업 등을 자동으로 진행해주는 도구이자 명령어

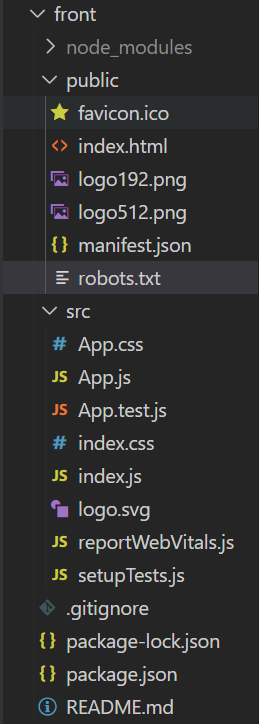
프로젝트가 만들어 지면 왼쪽 사진과 같이 여러 파일들이 생성된다.
*favicon : 페이지 아이콘 이미지 파일
*index.html : 가상 Dom 이 들어가기 위한 html 파일
*manifest.json : 웹 앱 매니페스트는 사용자가 앱을 볼 것으로 예상되는 영역(예: 휴대기기 홈 화면)에 웹 앱이나 사이트를 나타내는 방식을 개발자가 제어하고, 사용자가 시작할 수 있는 항목을 지시하고, 시작 시의 모습을 정의할 수 있는 JSON 파일
*robots.txt : 검색로봇에게 사이트를 수집할 수 있도록 허용하거나 제한하는 국제 권고안
*reportWebVitals.js : 리액트의 성능을 측정하기 위한 것 (나중에 알아보자)
*setupTests.js : 모르겠다
*package-lock.json : node-module 구조나 package.json 이 수정되고 생성될 때 당시 의존성에 대한 정확한 정보를 품고 자동으로 생성됨

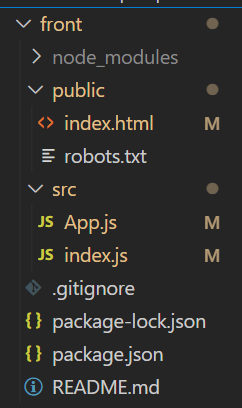
맘에 안드는 것들을 정리했다.


App.js 파일을 간단하게 수정하고 npm start 명령어로 실행하니 잘 작동한다
기본세팅이 완료되었다.
이제는 프론트 틀을 구현해 봐야겠다.
'프로젝트 > 블로그' 카테고리의 다른 글
| (6) 블로그 만들기 -AWS EC2, XSHELL (0) | 2021.07.25 |
|---|---|
| (5) 블로그 만들기 - AWS EC2 (0) | 2021.07.24 |
| (4) 블로그 만들기 - 읽기,수정,삭제 (0) | 2021.07.23 |
| (3) 블로그 만들기 - 비구조화 할당,axios,cors (0) | 2021.07.23 |
| (2) 블로그 만들기 - 프론트 틀 구현 (react,nodejs,aws) (0) | 2021.07.17 |