요새 일이 좀 있어서 공부를 못했습니다.
S3 처음부터 해보겠습니다.
먼저 multer 를 설치해 줍니다.

multer 란 노드의 미들웨어로 업로드된 파일로 사용되는 multipart/form-data 를 조작한다고 합니다.
multipart/form-data 란 : form 태그의 enctype 속성값 중 하나. multipart/form-data 는 모든 문자를 인코딩하지 않으며 form 요소가 주로 파일이나 이미지를 전송할 때 사용한다. enctype 은 폼데이터가 서버로 제출될 때 인코딩 되는 방식을 명시한다.
그럼 먼저 클라이언트(react) 에서 이미지를 전송해 서버에서 받아오는걸 해보겠습니다.
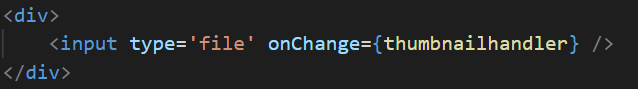
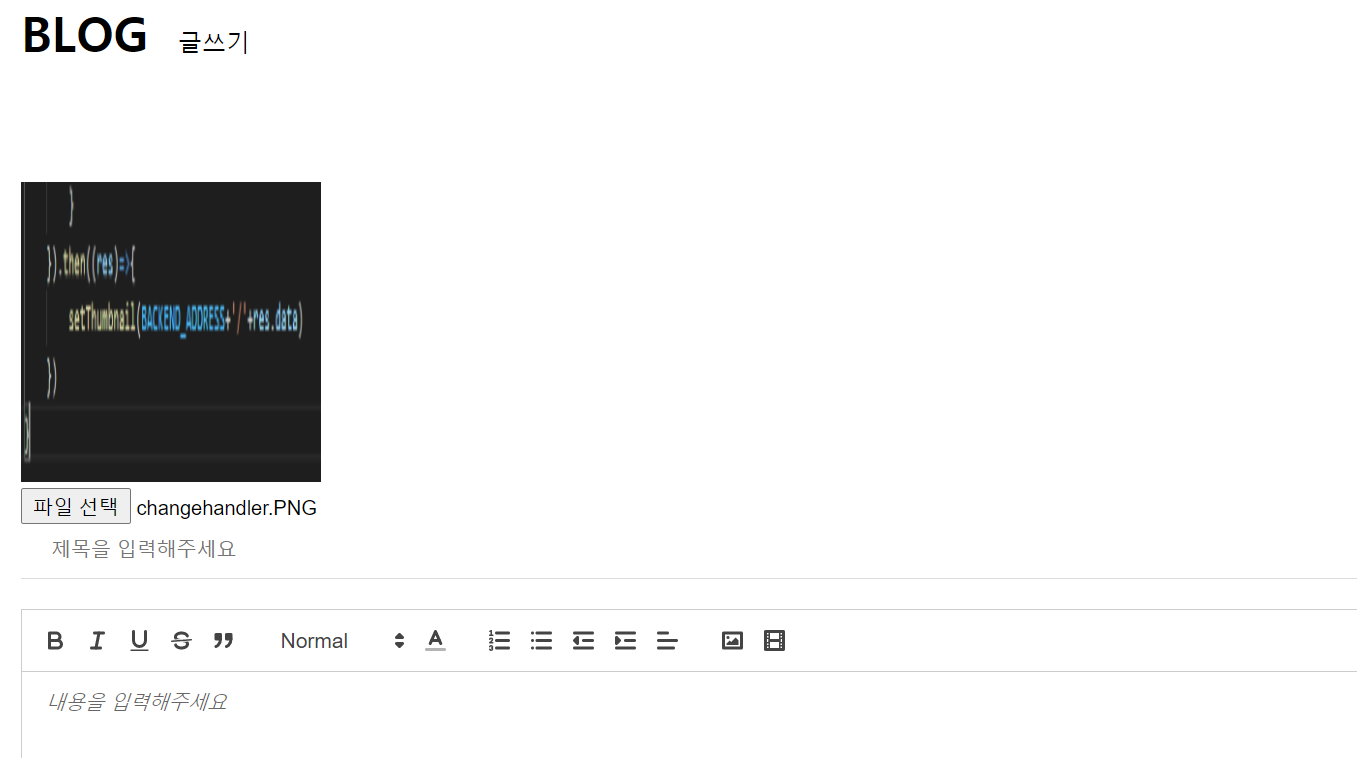
1. 글쓰는 컴포넌트에서 작성해 줍니다. 저는 글 썸네일용 이미지를 하나 만들어보겠습니다.

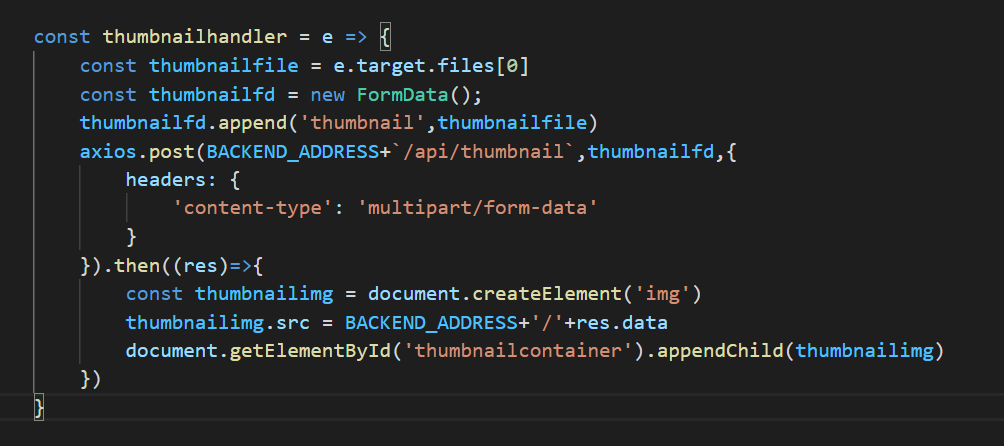
인풋태그에 사진을 올릴시 함수를 실행하도록 하겠습니다.

파일이 올려지면 formdata를 만들어 서버로 보낸후 저장. 그다음 파일의 경로를 받아와 출력하게 하였습니다.

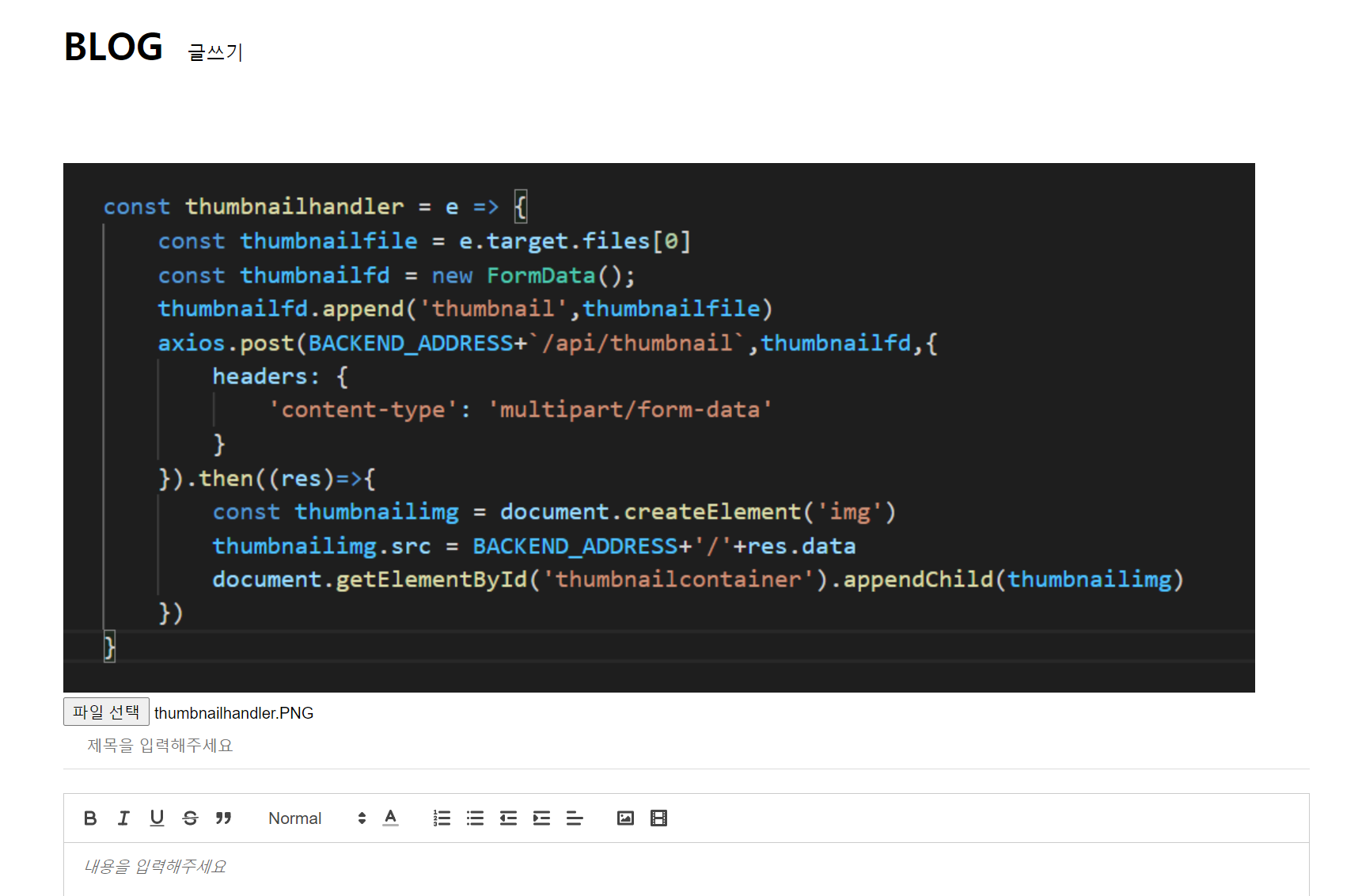
잘 작동 됩니다.
좀더 해야할 것들이 있습니다.
1. 이미지 크기
2. 썸네일 변경
차근차근 해보겠습니다.
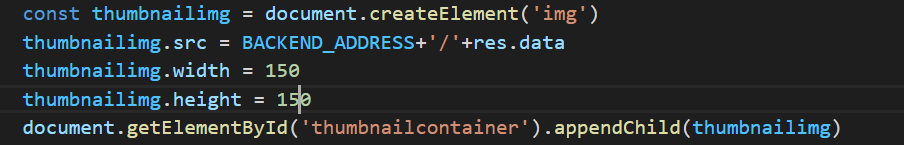
1. 이미지 크기


이미지 크기는 해결했습니다. 사실 원하는 방식은 썸네일 DIV 에 backgroundimage 로 넣으려고 했는데 잘 되지않네요
2. 썸네일변경
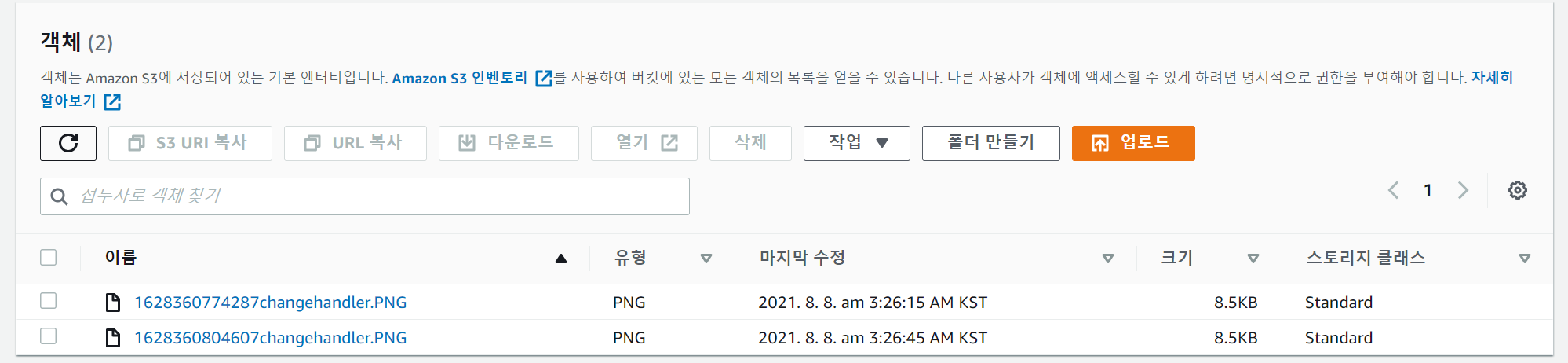
지금 상태는 썸네일을 변경하려고 하면

기존의 이미지들이 삭제되지 않고 남아있게 됩니다.
가장 먼저 생각나는것은 url 을 useState 를 사용해 저장하는것 입니다. url 이 바뀌면 리랜더링이 되니까 되겠죠?


이렇게 하니 잘 작동합니다. 애초에 이렇게 할걸 그랬네요;;
자 이제 이걸 s3 에 올려보겠습니다... 제발 좀 됐으면 좋겠네요
s3 에 사진을 저장하고 서버쪽에서는 url 만 받아서 db 에 저장하는 식으로 사용할 예정입니다.
정신집중하고 하나하나 해보겠습니다.
오 됐습니다.

이렇게 하니까 되네요 저번에 contenttype 을 안했었는데 그거 때문인거같습니다


아... 좋네요
되게 간단하게 됐네요 허허 하하하하하하하하ㅏ하하하하하하하하ㅏ하
아 좋습니다.
아 기분되게 좋네요 ㅋㅋ s3 포스팅은 여기서 마치겠습니다.
다음글에선 에디터상에서 올린 사진을 s3에 업로드해보겠습니다.
'프로젝트 > 블로그' 카테고리의 다른 글
| (14) 블로그 만들기 - Quill 에디터 이미지 크기조절 끝 (0) | 2021.08.09 |
|---|---|
| (13) 블로그 만들기 -AWS S3(3) (0) | 2021.08.08 |
| (11) 블로그 만들기 - AWS S3(1) (0) | 2021.08.05 |
| (10) 블로그 만들기 - 웹 에디터,Quill (0) | 2021.07.29 |
| (9) 블로그 만들기 - NGINX (0) | 2021.07.26 |